<hr>) sebagai pemisah antar item atau hanya berupa break(<br>).
Sebenarnya membuat gadget atau widget posting atau komentar terbaru adalah sangat mudah, yaitu dengan memanfaatkan feed default bagi pengguna Blogger™.
http://namablog.blogspot.com/feeds/posts/defaulthttp://namablog.blogspot.com/feeds/comments/default
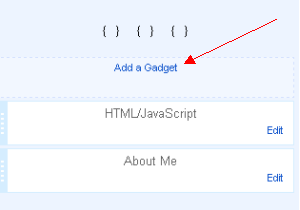
Cara menambahkan kedua feed di atas dilakukan melalui kustomisasi Tata Letak (Layout) pada dashboard akun Blogger™ Anda.

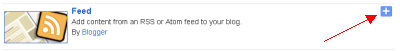
Kemudian pada jendela pop-up yang terbuka, pilih gadget “Feed”.

Masukkan URL feed default Blogger™ Anda, seperti yang telah diperlihatkan di atas (satu gadget berarti satu URL)& jangan lupa diganti nama blog yang berwarna merah dengan Blog Anda. Eksekusi dengan mengklik tombol “Continue”.

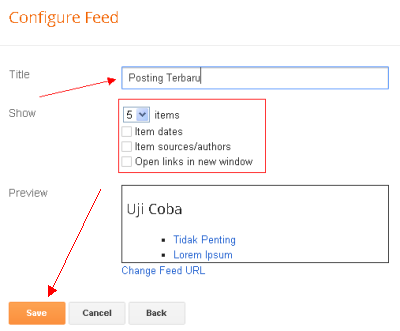
Selanjutnya akan ditunjukkan beberapa pengaturan yang dapat Anda kustomisasi pada gadget atau widget feed yang baru dibuat tersebut. Akhiri dengan mengklik tombol “Save”.

Mungkin yang kurang nyaman dilihat hanya pada gadget atau widget komentar terbaru (recent comments), karena isi komentar — jumlahnya dapat diatur pada saat konfigurasi feed — akan ditampilkan pula. Alternatifnya kita dapat mengganti dengan memilih gadget “HTML/JavaScript”, kemudian masukkan script berikut, sehingga komentar terbaru akan menampilkan nama komentator& judul posting.
<script type='text/javascript'>
//<![CDATA[
function showrecentcomments(r){document.write('<ul>');for(var g=0;g<a_rc;g++){var c=r.feed.entry[g];var p;if(g==r.feed.entry.length){break}for(var f=0;f<c.link.length;f++){if(c.link[f].rel=="alternate"){p=c.link[f].href;break}}p=p.replace("#","#");var m=p.split("#");m=m[0];var e=m.split("/");e=e[5];e=e.split(".html");e=e[0];var b=e.replace(/-/g," ");b=b.link(m);var o=c.published.$t;var l=o.substring(0,4);var d=o.substring(5,7);var a=o.substring(8,10);var n=new Array();n[1]="Jan";n[2]="Feb";n[3]="Mar";n[4]="Apr";n[5]="May";n[6]="Jun";n[7]="Jul";n[8]="Aug";n[9]="Sep";n[10]="Oct";n[11]="Nov";n[12]="Dec";if("content" in c){var j=c.content.$t}else{if("summary" in c){var j=c.summary.$t}else{var j=""}}var q=/<\S[^>]*>/g;j=j.replace(q,"");document.write('<li>');if(m_rc==true){document.write("On "+n[parseInt(d,10)]+" "+a+" ")}document.write('<a href="'+p+'">'+c.author[0].name.$t+"</a>");if(n_rc==true){document.write(" on "+b)}if(o_rc==0){document.write("</li>")}else{document.write(": ");if(j.length<o_rc){document.write("<i>“");document.write(j);document.write("”</i></li>")}else{document.write("<i>“");j=j.substring(0,o_rc);var h=j.lastIndexOf(" ");j=j.substring(0,h);document.write(j+"…”</i></li>");document.write('</ul>');document.write("")}}}};
//]]>
</script>
<script style=text/javascript >var a_rc=5;var m_rc=false;var n_rc=true;var o_rc=0;</script><script src='http://namablog.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments'></script>
Catatan:
Widget komentar terbaru akan ditampilkan dalam daftar urut (
Widget komentar terbaru akan ditampilkan dalam daftar urut (
<ul>). Angka 5 menunjukkan jumlah komentar & angka 0 merupakan isi komentar serta jangan lupa mengganti nama blog dengan blog Anda.
Untuk demonstrasi dapat dilihat pada sidebar atau footer Optimasi Blog — Komentar Terakhir & Posting Terakhir.
Tidak ada komentar:
Posting Komentar